ワードプレスの記事内に画像付きで過去記事を表示できるプラグイン
- 2016.11.28
- ワードプレス

画像付きで過去記事を紹介しているブログを見かけて、格好いいな。と思って見つけたワードプレスのプラグイン「Pz-LinkCard」を紹介します。
プラグイン「Pz-LinkCard」

Pz-LinkCardはショートコードを記事内に書いてリンク先URLを記述するだけで格好いいリンク先表示ができるプラグインです。
[ショートコード url=”URL”]デザインのカスタマイズもできるので、自分好みの表示が可能です!
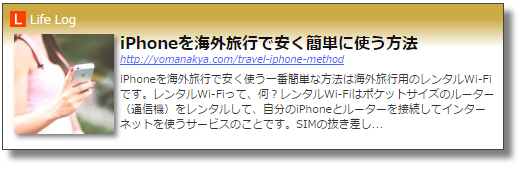
Pz-LinkCardのデフォルトデザイン
Pz-LinkCardのデフォルトデザインはこんな感じ。

デフォルトではグラデーションや影を使った立体的なデザインで表示されます。
カスタマイズ例
このブログのテーマ(テンプレート)に合わせた(合ってるかな?)雰囲気にカスタマイズしてみました。
他にも枠と画像の角を丸めたり文字色や文字サイズの変更も可能です。
Pz-LinkCardの導入方法
- プラグインの新規追加
- プラグインの検索⇒Pz-LinkCard
- 今すぐインストール
- プラグインを有効化
ワードプレスに慣れている方は、これだけで大丈夫だと思いますが、不慣れな方のために画像つきで解説します。
不要な方は「Pz-LinkCardの設定方法」にお進みください。
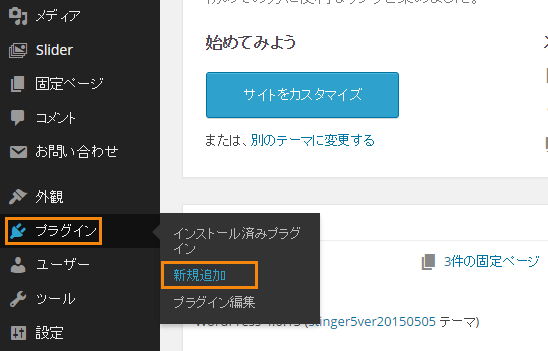
1.プラグインの新規追加(インストール)
ワードプレスの管理画面、左サイドバーの「プラグイン」⇒「新規追加」をクリック。

2.プラグインの検索⇒Pz-LinkCard
画面右上のキーワードに「Pz-LinkCard」を入力してEnterキーを押します。(キーワードには「」はいりません)

3.今すぐインストール
プラグイン名「Pz-LinkCard」を確認して「今すぐインストール」をクリック。

4.プラグインを有効化
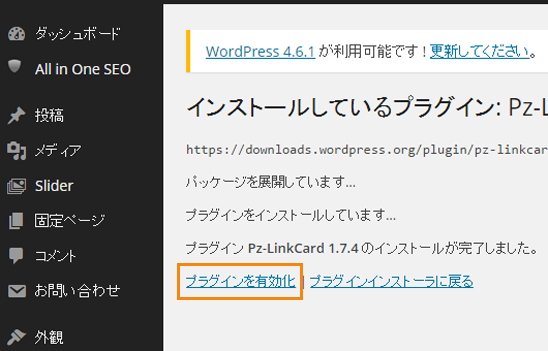
インストールが完了しました。
と表示されたら「プラグインを有効化」をクリックでインストールは完了です。

Pz-LinkCardの設定方法
プラグインのインストールが完了したら、次は設定に入ります。
デフォルトデザインのままで良い場合は、設定の必要がありませんので、「Pz-LinkCardの投稿方法」にお進みください。
基本設定
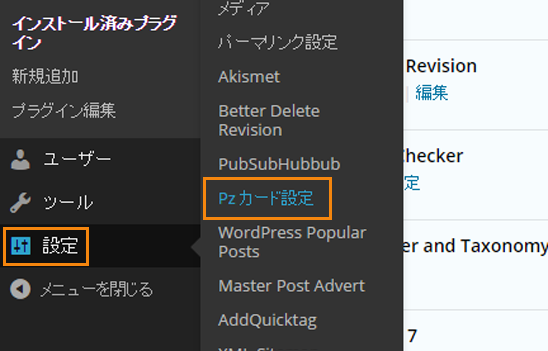
ワードプレスの管理画面、左サイドバーの「設定」⇒「Pzカード設定」をクリックで設定画面に入ります。

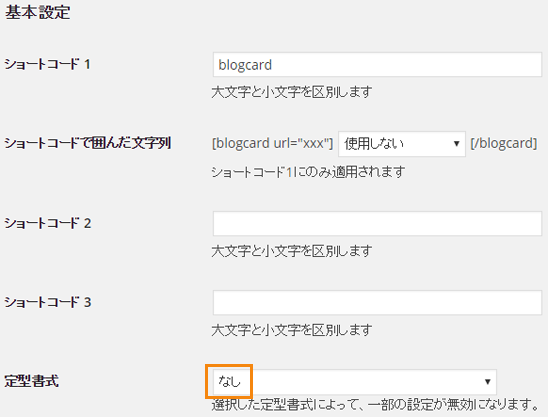
ショートコードの設定

Pz-LinkCardを記事内に表示するためのショートコードを設定します。
設定したショートコードとリンク先URLを記事内に記述することで、記事中にPz-LinkCardを表示できます。
ショートコードはデフォルトの「blogcard」のままでOKです。
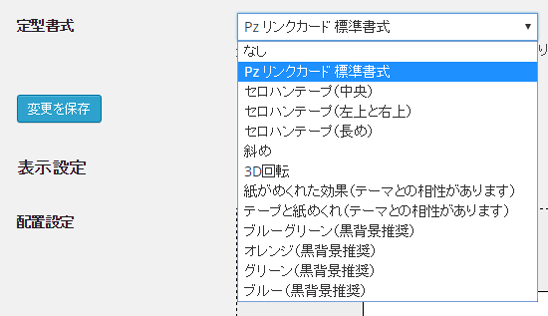
定型書式の設定

定型書式の設定は12種類の表示デザインから選択して設定します。
自分好みのデザインにしたい場合は「なし」を選択します。
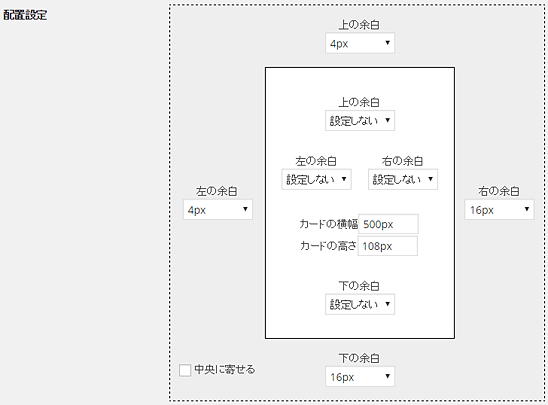
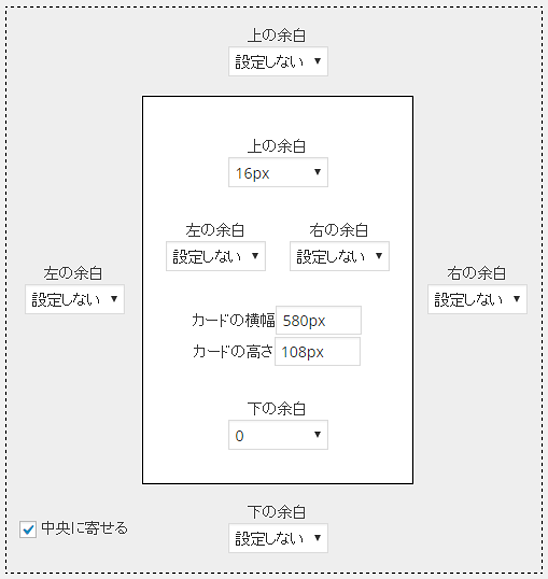
配置設定

配置設定は表示の余白を設定する項目です。
自分の好みに合わせて上下左右、内外の余白を調節できます。
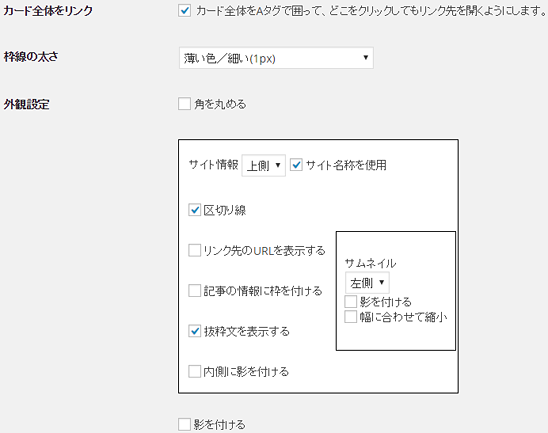
カード全体をリンク
Pz-LinkCardの表示全体をリンクにするか、しないかの設定です。
チェックマークを入れると、表示のどこをクリックしてもリンク先が開きます。
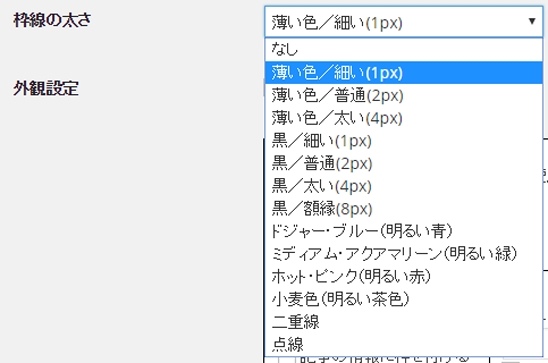
枠線の太さ

枠線を「なし」と「12種類のデザイン」から選べます。
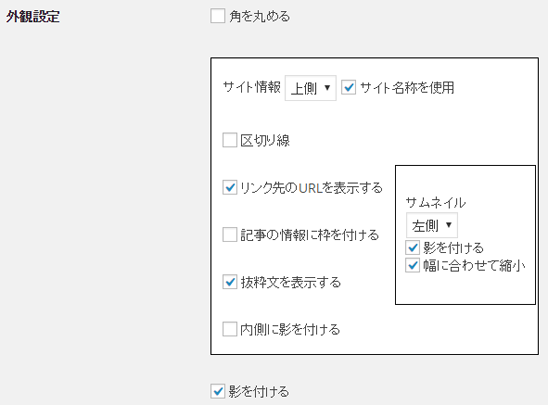
外観設定

表示する項目やサムネイル(画像)などを設定する項目です。
シェア数を表示する
TwitterやFaceTimeなど、SNSのシェア数を表示する設定です。
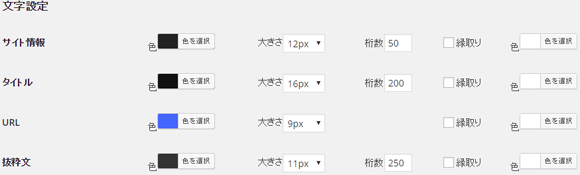
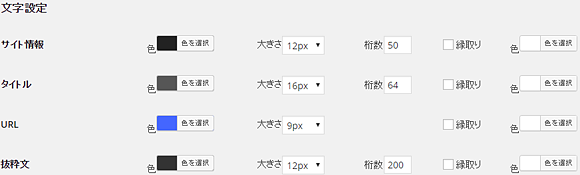
文字設定

タイトルや抜粋文などの文字色や文字サイズを設定する項目です。
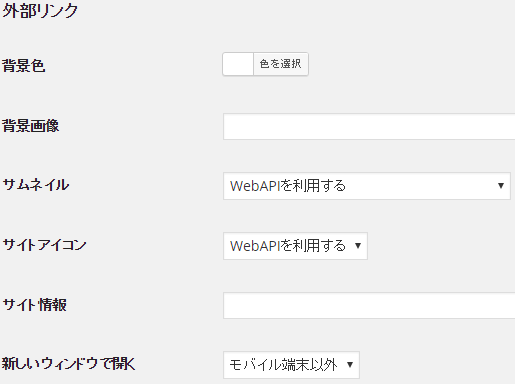
外部リンク

他サイトを表示するときの設定です。
背景色やサムネイル(画像)などの設定ができます。
こんな感じでおすすめの本を紹介しても良いかもしれませんね。
ワードプレスを始めるならこちらの本がおすすめ!
サムネイル(画像)はデフォルトで「なし」の設定ですが、表示したい場合は「WebAPI」を利用する」に設定します。
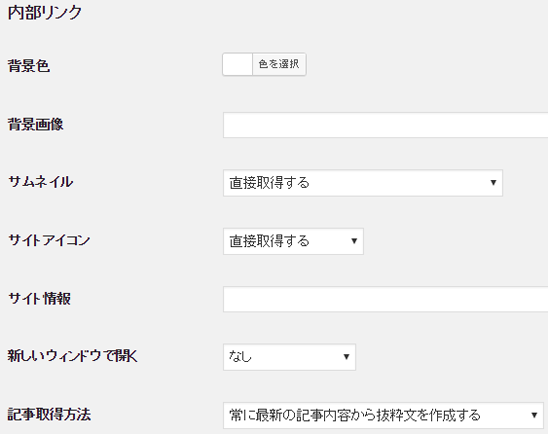
内部リンク

自サイトのURLを指定したときに表示される設定です。
同ページへのリンク

同ページへのリンクは、ページ内リンクのことです。
例えば、記事に「目次」などを入れて同ページ内にリンクを貼る場合に使います。
画像取得APIの指定

ファビコンとサムネイル画像取得のAPIを指定する項目ですが、わからない場合はデフォルトでOKです。
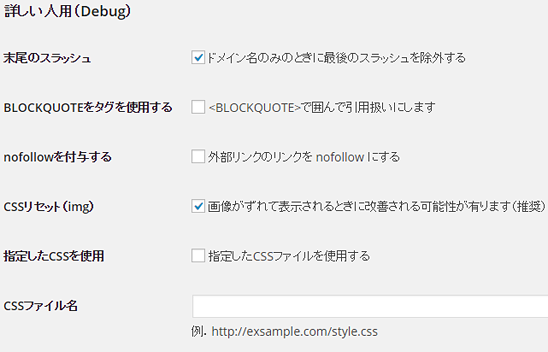
詳しい人用(Debug)

文字通り「詳しい人用」で、より細かな設定ができる項目です。
こだわらなければ特に設定を変える必要はありません。
Pz-LinkCardの投稿方法
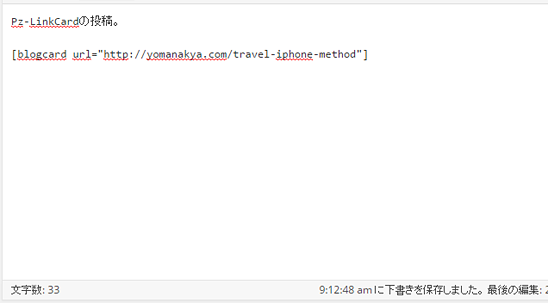
Pz-LinkCardの投稿は設定したショートコードとリンク先URLを記述します。
ショートコードが「blogcard」の場合なら、

と記述します。
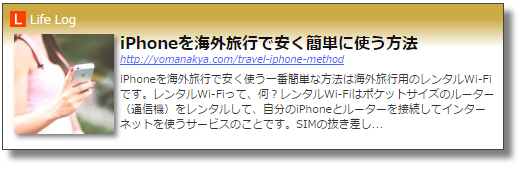
そうすると、このように表示されます。

カスタマイズ例の設定値
一応ですが、最初にお見せしたカスタマイズ例の設定値をまとめましたので、よろしければご利用ください。
基本設定

定型書式「なし」、他はデフォルトです。
表示設定

カードの横幅「580px」は当サイトの本文表示の幅に合わせた数値です。
他の数値は画像通りに設定変更をしてあります。
カード全体をリンク、枠線の太さ、外観設定

文字設定

その他の設定はデフォルトです。
CSSの追加
デザインのバランスを整えるために「CSS」を追加します。
CSSを知らない人にとっては難しそう。。と思うかもしれませんが、順番通りに設定してもらえれば大丈夫です!
1.CSSのエディター画面を開く

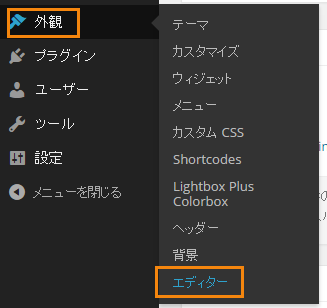
ワードプレスの管理画面、左サイドバーの「外観」⇒「エディター」をクリック。
2.CSSを記述
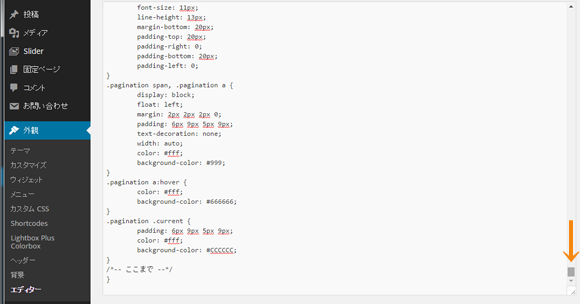
エディター画面を開いたら一番下までスクロールします。

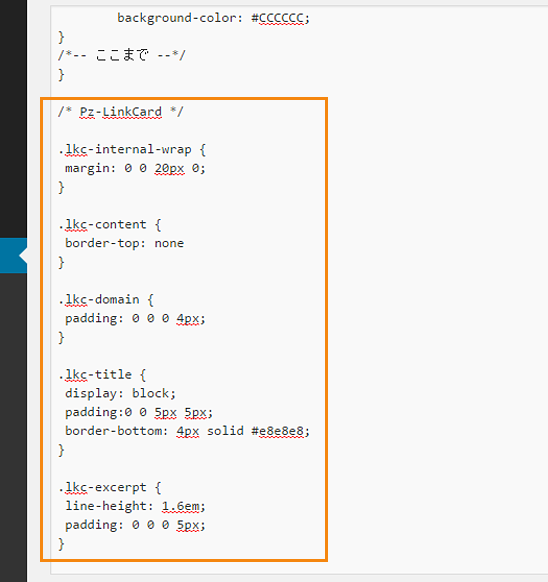
以下のコードをコピペしてCSSの一番下に記述します。
/* Pz-LinkCard */
.lkc-internal-wrap {
margin: 0 0 20px 0;
}
.lkc-content {
border-top: none
}
.lkc-domain {
padding: 0 0 0 4px;
}
.lkc-title {
display: block;
padding:0 0 5px 5px;
border-bottom: 4px solid #e8e8e8;
}
.lkc-excerpt {
line-height: 1.6em;
padding: 0 0 0 5px;
}

ファイルを更新して完成です、お疲れ様でした。
WordPressのカスタマイズの参考になれば幸いです。
-
前の記事

クリック音が静かで軽い無線マウスを買ってみた。けど・・・ 2016.11.24
-
次の記事

空いた時間でパソコン内職ならシュフティがおすすめ! 2016.12.02















私もワードプレス使っています。こういうプラグインがあったのですね。知りませんでした。
ご無沙汰しております。乃風です。
クロモリーさんがウェブ関連のお仕事をされている事を、今さっき、急に思い出し、それでここに来ました。「お気軽にメッセージ下さいね!」と書いてあったので、ちょっと気持ちが楽になりました。
クロモリーさん、私、初心者なのですが、パソコン上で、二重露光とか、多重露光を作ってみたいんです。それで、さっき本を探しにアマゾンや、ユーチューブの方へも行ってみたのですが、情報が多すぎて、気が遠くなる思いをしました。
おススメの本か、あるいはまずはフリーソフトでやってみたいのですが、もし何がご存知でしたら、教えていただけないでしょうか? 画像は、著作権フリーのものを使おうかと思っています。
追伸・・・以前にブレーキのチューブが5~6㎝裂けているというお話をしましたが、覚えておりますか? よーく見たら、1か所だけではなく、5か所も6か所も避けていました。「あぁーーーーー!」と思いました。
乃風さん
返信おそくなりました。
パソコンで二重露光、多重露光の画像を作るならGIMPというフリーの画像処理ソフトが良いかと思います。
GIMPなら複数の画像を合成できる機能があるので、それを使って多重露光のような画像を作ることができます。
透過度の調整やカラーフィルターをかけると、よりいっそうカメラで多重露光で撮った画像に近づけられると思います。
GIMPの操作は慣れるまでちょっと時間がかかるかもしれませんが、画像処理系のソフトはどれもほぼ同じような操作感なので覚えると何かと便利だと思います。
GIMP操作の解説はこちら↓が良いかと思います。
http://synclogue-navi.com/category/gimp
目次8ページにある「合成」が2重露光や多重露光に近い画像を作る方法です。
よろしければご覧になってみてください。
夢や希望を叶えてくれる扉を開けてくれて、ありがとう、クロモリーさん。今、すっっっごくうれしいです! 返信をみつけた時、読み進んでいく時も、どんな事が書いてあるんだろう・・・と思い、なんかドキドキしてしまいました。
GIMPですね。わかりました。教えていただいたサイトへは、これからちょっと行ってみます。
追伸・・・読者が長くそのサイトにいる・・・ということは高い評価を受けて、その結果、検索にかけた時に、そのサイトは上位に表示される・・・というクロモリーさんの記事を、ここ数日の間にこのサイト内で読みました。「知らなかったぁーーーー!」と思い、結構、驚きました! すごい情報をありがとうございました!
あれからそのサイトに行ってみたのですが、なんだか、すごいんです、クロモリーさん! 1つ1つ丁寧に説明してあって、非常にわかりやすい! 旧バージンのをダウンロードしました。これを使いこなせたら、なんかいいよねぇ~・・・ってそうも思いました。いい感じです。私がやってみたいと思ったのは、どうもレイヤーだわねぇ~・・・とわかったこともうれしかったです。本当にありがとうございました!
乃風さん、返信とっても遅くなりました。
GIMPはなれるまでちょっとあれかもしれませんが、遊び感覚で操作してみると良いかと思います。
上位表示については、他にもいろいろと要因があるのですが、その中の1つとして滞在時間の長さが挙げられます。
また、何かありましたらご連絡くださいませ。