WooCommerce 商品ページギャラリー スマホレイアウト崩れの修正方法

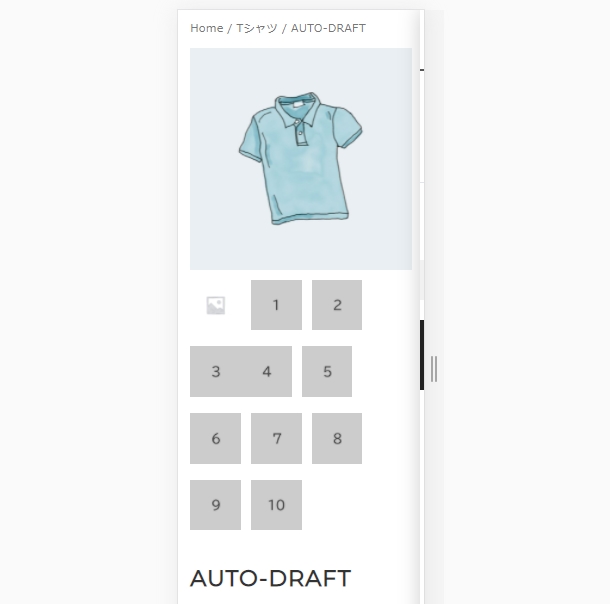
WooCommerceの商品ページをスマートフォンで見ると上の写真のように、3と4のサムネイル画像がくっついてしまいます。
このレイアウト崩れを修正するにはCSSに以下のコードを追記します。
.woocommerce div.product div.images .woocommerce-product-gallery__image:nth-child(n+2), .woocommerce-page div.product div.images .woocommerce-product-gallery__image:nth-child(n+2), .woocommerce #content div.product div.images .woocommerce-product-gallery__image:nth-child(n+2), .woocommerce-page #content div.product div.images .woocommerce-product-gallery__image:nth-child(n+2)
{margin: 10px 5px 0 0px; }これでレイアウト崩れが直るはずです。
ので、試してみてはいかがでしょうか。
-
前の記事

車にイタズラ傷を付けられた修理代と再発対策備忘録その1 2020.09.26
-
次の記事

楽天カーオークションで外車を売却したらディーラー下取りの2倍以上になった話 2021.07.22













コメントを書く