WelcartBasicのトップページにウィジェットエリアを設置する方法
- 2019.06.10
- ワードプレス

ワードプレステーマ「Welcart Basic」のトップページにウィジェットエリアを設置する方法の備忘録。
目次
ウィジェットエリアを設置する順番
- functions.php にウィジェットエリア追加用コードを記述
- front-page.phpにウィジェットエリア出力用コードを記述
functions.php に記述するコード
※子テーマで運用している場合は子テーマのfunctions.php に記述。
functions.php に下記コードを追加。
add_action(
'widgets_init',
function(){
register_sidebar(array(
'id' => 'top_widget_001',
'name' => 'トップページ',
'description' => 'トップページウィジェットエリア1',
));
}
);
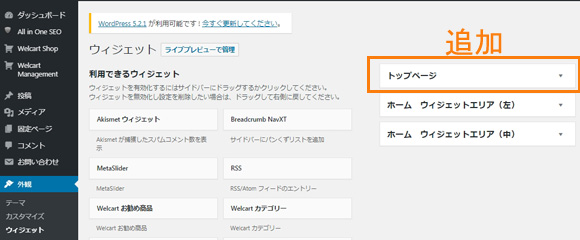
このコードを追加した時点でワードプレスの「外観」→「ウィジェット」を開くと以下のウィジェットエリアが追加されている、はず。

これだけではウィジェットエリアが表示されないので、ウィジェットエリアを表示させたい箇所に以下のコードを記述する。
front-page.phpに記述するコード
トップページ(front-page.php)にウィジェットを表示させたい箇所に以下のコードを記述。
<atop>
<?php if(is_active_sidebar('top_widget_001')) : ?>
<ul id="my_frontpage_widget">
<?php dynamic_sidebar('top_widget_001'); ?>
</ul>
<?php endif; ?>
</atop>
これでトップページの任意の場所にウィジェットエリアが追加できる。
トップページに複数のウィジェットエリアを追加する場合
以下のコードをfunctions.php に記述する。
add_action(
'widgets_init',
function(){
register_sidebar(array(
'id' => 'top_widget_001',
'name' => 'トップページ1',
'description' => 'トップページ1のウィジェットエリア',
));
register_sidebar(array(
'id' => 'top_widget_002',
'name' => 'トップページ2',
'description' => 'トップページ2のウィジェットエリア',
));
}
);
あとはトップページ(front-page.php)にウィジェットを表示させたい箇所に以下のコードを記述。
「1箇所目」
<atop>
<?php if(is_active_sidebar('top_widget_001')) : ?>
<ul id="my_frontpage_widget">
<?php dynamic_sidebar('top_widget_001'); ?>
</ul>
<?php endif; ?>
</atop>
「2箇所目」
<atop>
<?php if(is_active_sidebar('top_widget_002')) : ?>
<ul id="my_frontpage_widget">
<?php dynamic_sidebar('top_widget_002'); ?>
</ul>
<?php endif; ?>
</atop>
これでトップページの任意の場所にウィジェットエリアが複数追加できる。
-
前の記事

自転車のサドルが破れたので簡単に補修できるメチャノビを使ってみた 2018.09.04
-
次の記事

ピークデザイン キャプチャーV3をキャノン5D×オスプレー ケストレルで使ってみた 2019.10.12













おっ。
お久しぶりの投稿ですね。
お元気そうでなによりです。